파이썬을 이용해 프로그램 외관을 꾸미는 방법으로 흔히 사용될 수 있는 것은 QtDesigner 혹은 pyqt5를 이용하게 됩니다. 원하는 기능을 구현하기 위해서는 버튼 혹은 텍스트 뷰어 그밖에도 웹 엔진, 테이블 등을 연결하고 설정해줄 필요가 있습니다.
무엇보다 가장 기본적인 내용은 파이썬 에디터에서 ui파일을 불러와 메인윈도우 실행 및 프로그램 테스트를 위해 연결해야만 하죠. 디자이너를 통해서 위치를 잡고, 저장된 ui파일을 불러와 메인 윈도를 띄워보는 것이 가장 기본적인 첫걸음이기도 합니다.
Qt Designer와 파이썬 코드를 연결할 때 준비할 기본 내용.
Qt Designer를 이용해 프로그램의 인터페이스를 꾸몄다면, 이제 기능을 구현하기 위한 코딩을 진행해야 합니다. 만약 파이썬 코딩이 없이 Qt Designer를 이용해 만들어진 파일을 저장하면, 단순히 ui파
senseplus.xyz
이번에 확인해볼 내용은 QtDesigner에서 가장 많이 활용될 수 있는 Push Button을 사용하는 방법입니다. 간략한 순서는 다음과 같으니 참고하여 필요한 부분을 챙기시면 도움이 될 수 있습니다.
- QtDesigner에서 사용 될 Push Button의 기능과 위치 잡기
- 해당 버튼의 기능을 파이썬을 이용해 코딩하기
- 구현된 기능을 이용해 테스트하기
프로그램 기능을 구현하는 과정에서는 수많은 테스트를 진행하게 될 것입니다. 물론, 한치의 오차도 없이 코딩 및 레이아웃이 완성된다면 굳이 번거로운 테스트 과정이 필요 없을 수 있겠죠. 개인의 능력에 따라 달라질 수 있는 부분입니다.
✔ QtDesigner에서 Push Button 기능 구상하기
대략적으로 필요한 기능에 대해서 설정해둘 필요가 있습니다. 별도의 프로그램으로 설정하는 것이 아닌, 개발자 혹은 클라이언트가 원하는 기능에 대한 구상을 의미하고 있습니다. 예를 들어, 버튼을 클릭하면 특정 문구가 표시되도록 하는 기능이 있습니다.
여러분은 어떤 기능을 원해서 프로그램을 만들고 있을까요. 다양한 쓰임이 있을 수 있겠죠. 여기서는 간단하게 버튼을 클릭하면 시간, 날짜가 표시될 수 있는 기능을 만들어보도록 하겠습니다.
- Push Button 클릭시 현재 날짜와 시간을 표시 기능 구현하기

✔ QtDesigner에서 Push Button 레이아웃 설정하기
이제 본격적으로 프로그램의 인터페이스를 만들도록 합니다. QtDesigner를 실행한 후, 메인 윈도를 생성합니다. 사용될 위젯은 Push Button, Text Browser입니다.
두 위젯이 핵심적인 역할을 수행하게 될 것이며, 부가적으로 레이아웃 및 그룹등의 위젯을 활용하여 보다 깔끔한 인터페이스를 구성할 수 있습니다.
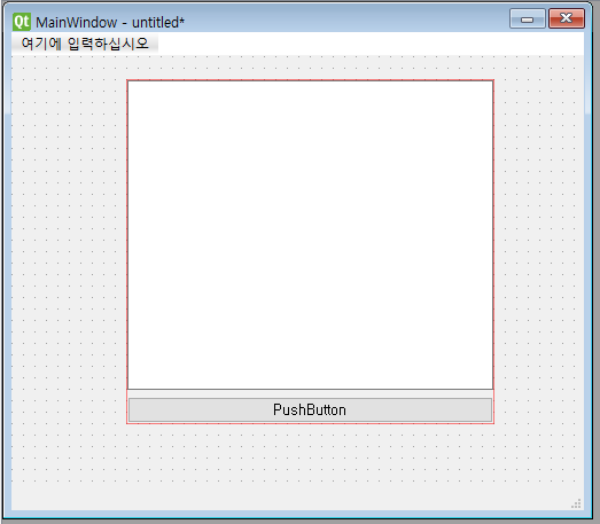
① 메인윈도우 화면
이미 몇 번의 프로그램 활용을 했다면 메인 윈도를 생성하는 것은 간단하겠죠. 아래의 화면과 같이 나타났다면 기본적인 준비가 완료된 것입니다.

② text browser, push button 자리 잡기
각 위젯을 메인윈도우에 넣는 방법은 '드래그 앤 드롭'의 방식으로 진행할 수 있습니다. 필요한 위젯을 필요한 곳에 옮기면 알아서 자리를 잡게 됩니다. 여기서 레이아웃을 이용하면 보다 깔끔하게 정렬이 될 수 있습니다.


위와 같이 위치를 잡았다면 실제 프로그램이 실행되었을 때 보일 화면을 미리 확인하는 것도 좋습니다. 단축키는 'ctrl + r'을 이용하여 확인할 수 있습니다.

③ 버튼에 대한 시그널/슬롯 설정하기
우리가 만들고자 하는 기능은 버튼을 클릭하면 위 텍스트 브라우저 위젯에 날짜가 표시되도록 하는 것이죠. 따라서, 버튼에 대한 슬롯이 필요할 수 있습니다.
QtDesigner에는 기본적으로 시그널, 슬롯이 마련되어 있습니다. 원하는 기능이 존재한다면 바로 사용하는 것이 간편하겠지만 별도의 기능을 구현한다면 슬롯을 추가하여 사용하실 것을 추천합니다.
<시그널/슬롯 설정 순서>
a. 시그널/슬롯 퀵메뉴를 선택합니다. 상단의 메뉴바에 있습니다.

b. 시그널/슬롯 설정이 필요한 위젯을 선택하여 드래그합니다. 시작점과 도착점에 대해서 설정하는 방식이라 생각하면 도움이 될 수 있습니다. 별도의 기능만을 구현한다면 도착점(별도의 위젯 연결) 없이 화살표가 표시되도록 위치를 잡고 마우스를 뗍니다.

c. 슬롯 설정하기
b단계를 거치면 하나의 창을 볼 수 있습니다. 여기서 해당 위젯에 대한 액션(시그널)이 주어지며, 그에 맞는 슬롯을 마련할 수 있습니다. 클릭의 경우 기본적인 슬롯이 없습니다. 따라서, 사용자가 별도로 지정해준 후, 코딩을 통해 기능을 구현하면 됩니다.


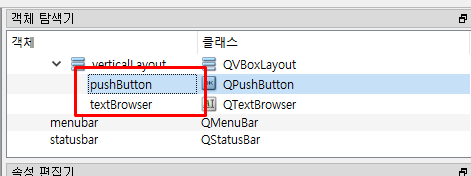
d. 위 단계가 끝나면 저장 후 파이썬 코딩을 진행합니다. 각 위젯의 객체 이름과 별도로 설정한 슬롯의 이름은 알아두시면 코딩할 때 도움이 됩니다. 만약 기억이 나지 않으면 QtDesigner 프로그램을 통해서 확인할 수 있습니다.

④ 파이썬 에디터를 이용해 버튼 기능 구현하기
위에서 언급한 파이썬과 ui연결을 이용해 저장된 ui파일을 불러오도록 합니다. 주로 사용하는 파이썬 에디터를 이용하면 되는데, 실습에서는 직관적인 활용을 위해 쥬피터 노트북을 활용했습니다.

import sys
from PyQt5 import uic
from PyQt5.QtWidgets import QApplication, QMainWindow
form_class = uic.loadUiType("click.ui")[0]
class MyWindow(QMainWindow, form_class):
def __init__(self):
super().__init__()
self.setupUi(self)
def date_view(self):
pass
if __name__ == "__main__":
app = QApplication(sys.argv)
myWindow = MyWindow()
myWindow.show()
app.exec_()
위의 코드를 실행하면 다음과 같은 메인 윈도우가 표시되는 것을 확인할 수 있습니다. 여기서 주의할 부분은 우리가 임의로 설정한 슬롯의 존재입니다. 해당 슬롯에 대한 함수를 정의하지 않는다면 실행에 오류가 발생되게 됩니다. 따라서, 함수를 지정하고 내용은 pass를 통해 프로그램 구동을 테스트해볼 수 있습니다.
물론, 별도의 기능을 마련하지 않았기 때문에 실제로 버튼을 글릭해도 나타는 것은 없습니다.

⑤ 버튼 클릭시 텍스트 브라우저에 문구 표시하기
문구를 표시하는 방법은 크게 두 가지로 구분할 수 있습니다. 하나는 매번 새로운 텍스트를 표시하는 방법과 다른 하나는 텍스트를 추가하는 방법입니다. 사용되는 명령어가 다르기 때문에 개발자의 목적에 맞는 것을 사용하면 되겠습니다.
여기서는 추가기능을 구현하도록 하겠습니다. 위의 코드에서 def date_view(self): 함수에 해당 기능을 구현하면 됩니다.
def date_view(self):
self.textBrowser.append('하이')위 코드를 추가하면 push button 클릭 시 '하이'라는 문구가 지속적으로 추가되는 것을 확인할 수 있습니다.

이제 날짜를 표시하도록 합니다. 위에서 언급한 예제 코드를 보면 확인할 수 있듯이 코드의 '하이'라는 부분에 날짜를 나타내는 함수를 넣어주면 초기에 설정한 기능을 구현할 수 있습니다.
파이썬에서 날짜를 얻기 위해 time이라는 모듈을 사용하도록 합니다.
가장 먼저 import time을 통해 모듈을 가져와 사용준비를 해야 합니다.
def date_view(self):
self.textBrowser.append(str(time.time()))
textbrowser에는 기본적으로 str형식만을 사용할 수 있습니다. time.time()의 경우 현재의 날짜를 숫자로 표시하게 됩니다. 결과를 다음과 같습니다.

우리가 원하는 것은 사람이 보기 편할 수 있는 표시이므로 출력 설정에 변화를 주기도 합니다.
def date_view(self):
date = time.strftime('%c', time.localtime(time.time()))
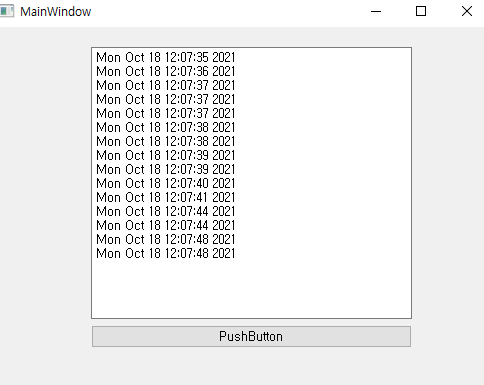
self.textBrowser.append(str(date))위 함수와 같이 날짜를 추출하는 방법에 별도의 설정을 통해 원하는 결과물을 얻을 수 있습니다. 파이썬에서 날짜 및 시간을 출력하는 방법에 대해서는 검색을 통해서 확인하실 수 있으며, 본 블로그에서도 별도로 정리해두록 하겠습니다. 위 코드를 진행하면 다음과 같은 결과를 얻을 수 있습니다.

이것으로 우리는 하나의 프로그램을 완성했습니다. '에게~~이게 머야'라고 할 수도 있겠죠. 그다지 쓸모 있지도 않고, 멋지지도 않습니다.
이런 기능들의 조각모음같은 느낌으로 여러분이 원하는 멋진 프로그램을 완성할 수 있습니다. 여기서 확인한 것은 하나의 버튼에 대한 예제일 뿐이며, 인터페이스 활용과 코딩을 통해서 다양한 기능을 구현할 수 있습니다.
'▶ Project_Python > ◾ PyQt5 & Qt_Designer' 카테고리의 다른 글
| Qt Designer와 파이썬 코드를 연결할 때 준비할 기본 내용. (0) | 2021.10.15 |
|---|---|
| QtDesigner 레이아웃 종류 및 설정 방법 (0) | 2021.10.14 |
| QtDesigner 첫걸음, 가장 먼저 숙지해야할 부분 (0) | 2021.10.12 |
| QtDesigner 시작하기 (0) | 2021.10.07 |
| 내가 만들어 쓰는 python ui 프로그램 pyqt5 & qtdesigner. (0) | 2021.10.06 |




댓글